The Composable 3D Web
The goal of this Google project was to define new composable and declarative 3D building blocks for the web platform, chief among them a <model> element. I was UX and Product lead, working with a multi-disciplinary team 1, and creating prototypes, specifications, and visualizations. Our work culminated in the release of model-viewer, an open source solution for adding interactive 3D models to websites. Meanwhile the dream of a <model> element for the web lives on in this proposal from Apple.
In these "city" animations I tried to paint a picture of aspects of the future we envisioned (for better and worse): walking through a sea of information, pinned to the world around us, discovered serendipitously, accessed instantly, from a wide variety of devices, published by anyone, potentially dangerous if placed in the wrong location, etc. Modeling, animation and rendering were done in Cinema 4D, then compositing in After Effects. These visuals proved surprisingly helpful at framing our discussions inside and outside the team.
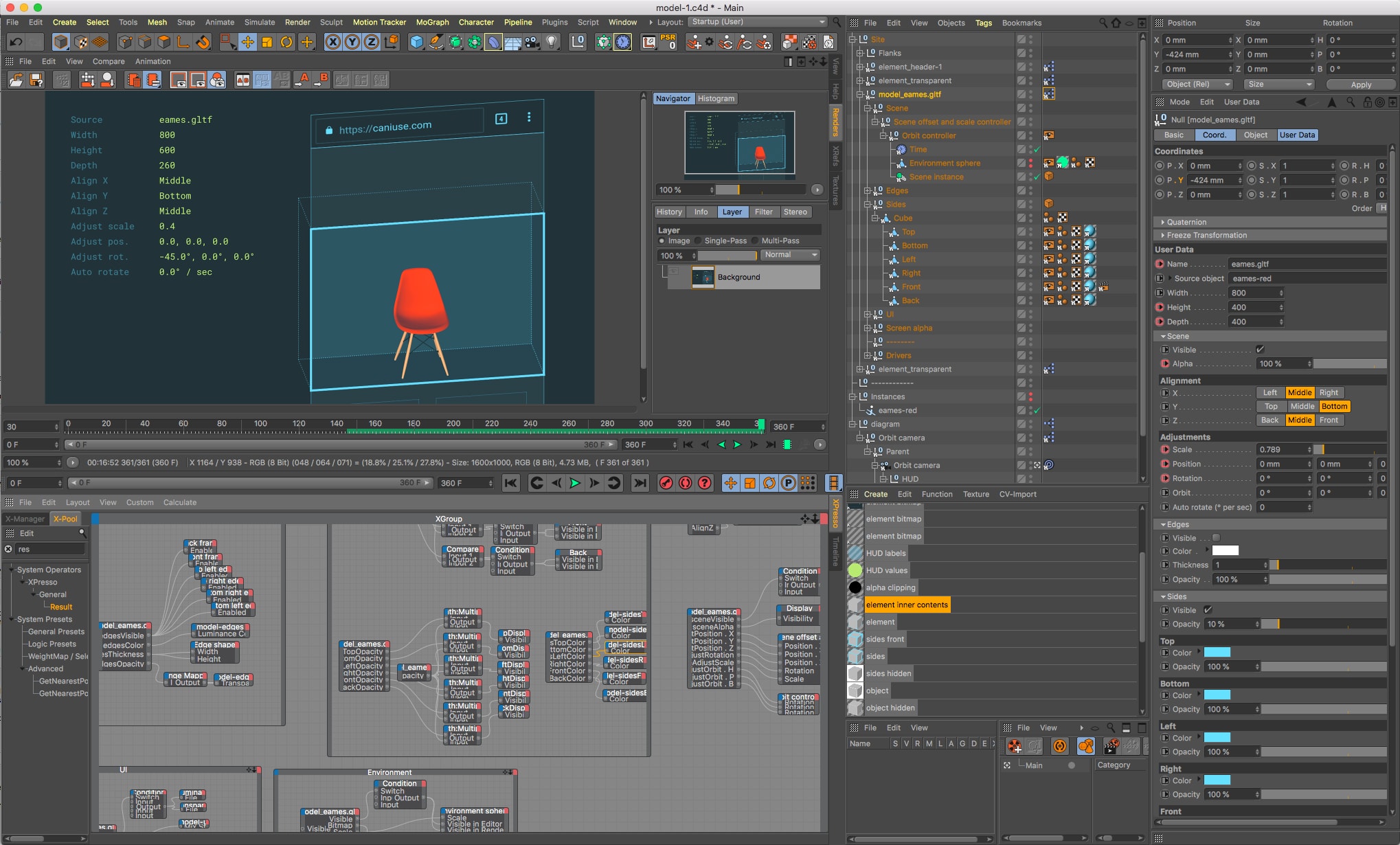
Most of my time was spent exploring how a <model> element and new 3D CSS properties might work. I created a series of animations (below) and prototypes (not shown) which played with, among other things: cropping when models exceeded their bounding boxes; responsive interfaces across mobile, VR, and AR; coordinate systems; and real world use cases. Most of the animations were created in Cinema 4D. I made heavy use of the built-in scripting engine, XPresso, to help automate otherwise laborious manual keyframing. It enabled me to build complex hierarchies of interconnected animation values, exposed as simple UI sliders and toggles.

- Gordon Brander, Jordan Santell, Chris Joel, and Reza Ali, plus contributions from Max Rebuschatis.↩︎
