Mozilla VR
The Mozilla VR team was created in 2014 to help bring virtual reality to the open web. I was Product and UX Lead, working with an amazing team of platform engineers and front end developers 1. Our job was to help shape future virtual reality Web APIs by building prototypes, creating developer tools, and getting the developer community excited. I wore many hats on the team, including creating content prototypes, delivering talks, and designing browser interfaces. In 2015 we released A-Frame VR, a framework for creating VR/AR web experiences.
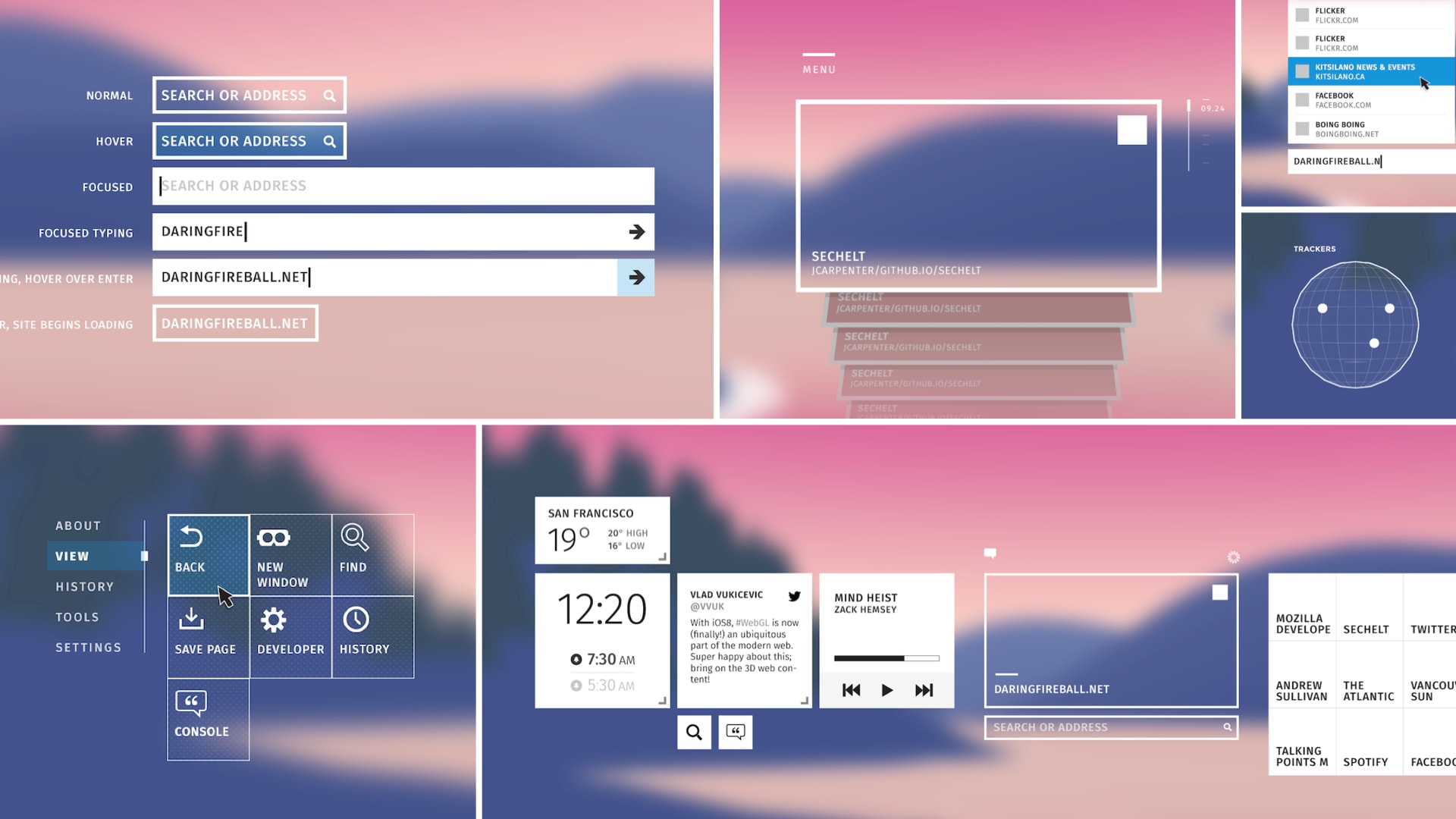
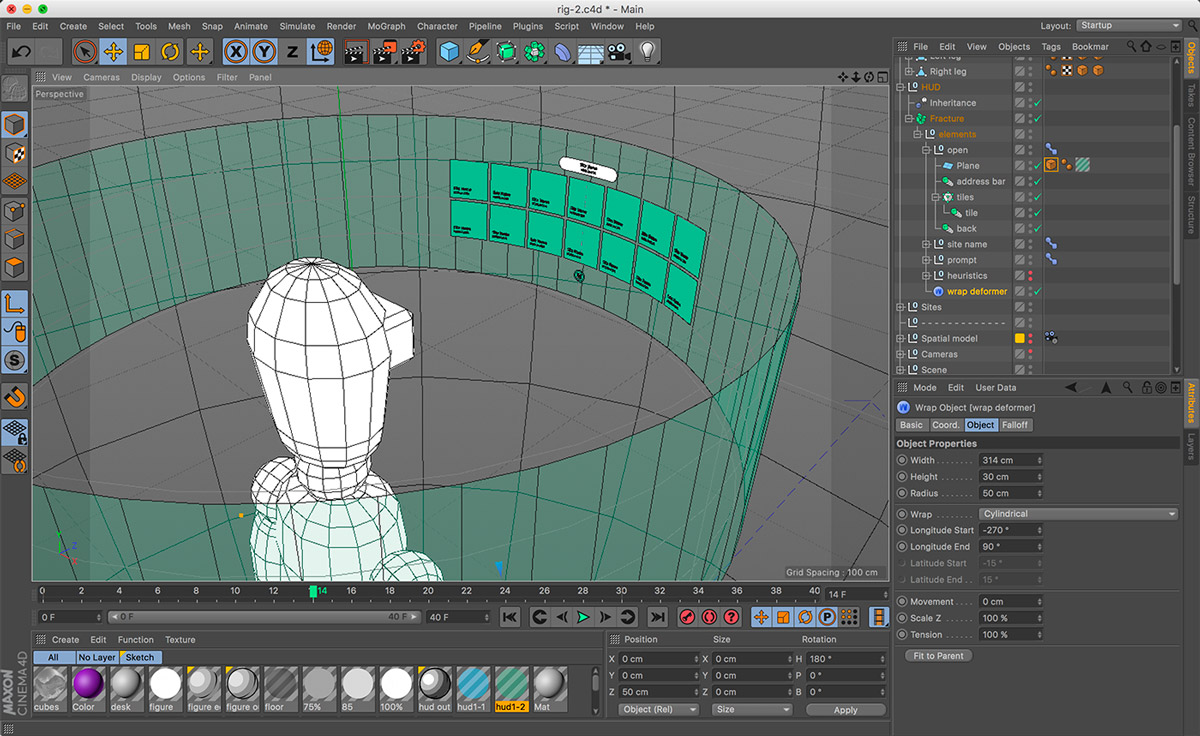
Our initial focus was prototyping web browsing in virtual reality. We used modified builds of Firefox with experimental features enabled (e.g. an early WebVR API) and interface written in WebGL and HTML/CSS to explore VR versions of classic browsing interactions, such as entering a URL, navigating from site to site, selecting favorites, etc. These prototypes were demoed at events such as GDC 2015, and led helped inform the nascent WebVR API design.



- Vlad Vukecevic, original creator of WebGL, Kip Gilbert, Casey Yee, Chris Van Wiemeersch, Diego Marcos, Kevin Ngo and Kevin Grandon↩︎
